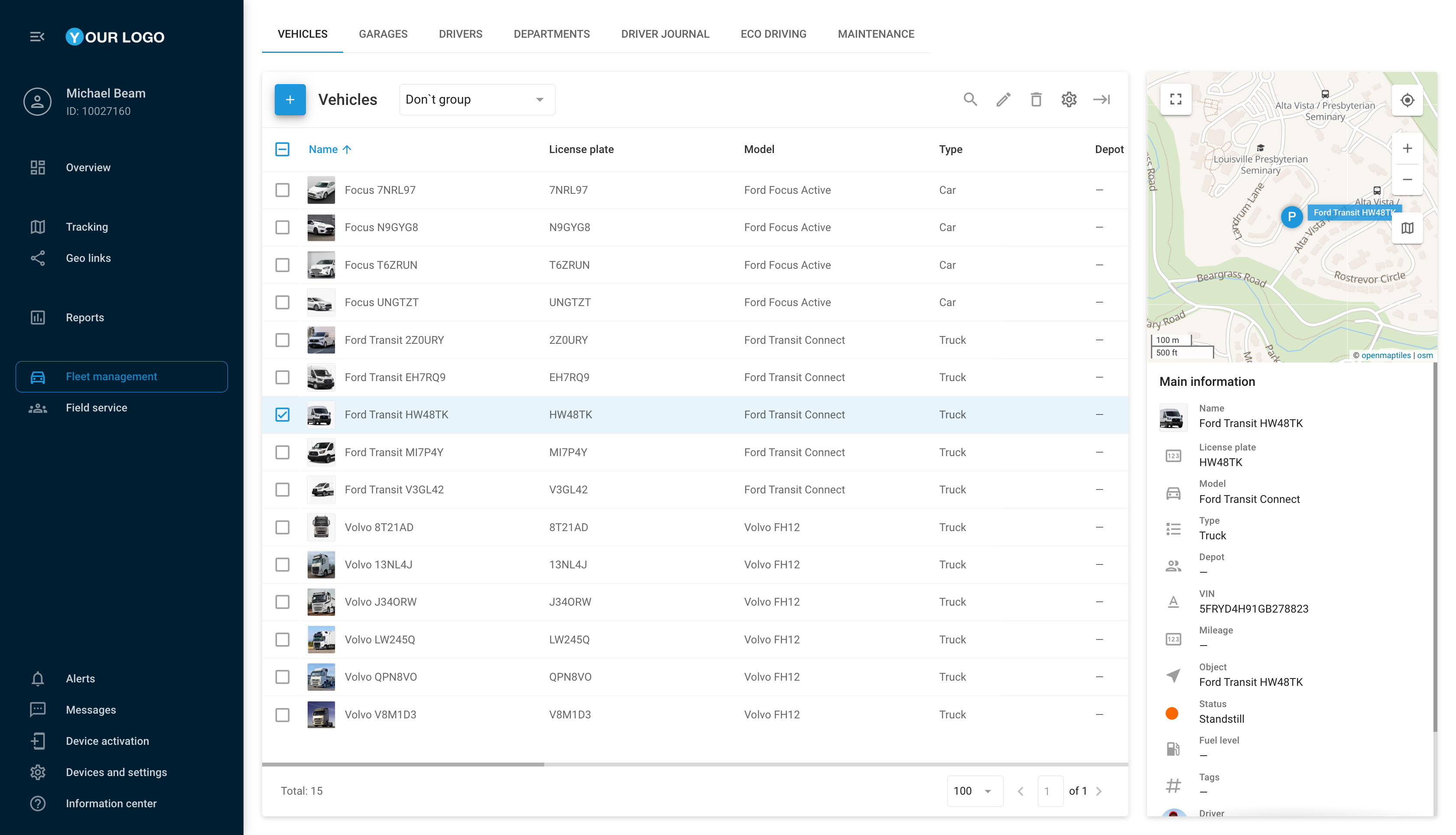
- El nuevo Editor de Menú de Navixy permite una personalización sencilla y sin necesidad de código de la barra lateral y las pestañas de la plataforma.
- Los administradores ahora pueden reorganizar fácilmente los elementos del menú, renombrar opciones y agrupar elementos relacionados para mejorar la navegación.
- El Editor de Menú simplifica la transición desde otras plataformas y acelera la implementación de soluciones telemáticas.
En lo concerniente al software empresarial, tener una interfaz personalizable y fácil de usar no es solo un lujo, es esencial. Una interfaz personalizable permite a las empresas adaptar su plataforma telemática a sus necesidades operativas específicas, mejorando la eficiencia y la satisfacción del usuario. Simplifica la navegación, reduce el tiempo de capacitación y asegura que las funciones más críticas sean fácilmente accesibles.
La última innovación de Navixy, el Editor de Menú, aborda estas necesidades directamente. Esta herramienta sin código permite a los administradores de la plataforma personalizar la interfaz de usuario sencillamente, mejorando la experiencia del usuario y agilizando el despliegue de soluciones telemáticas. Diseñada con la facilidad y la eficiencia en mente, hace que la personalización sea un proceso sencillo.
Denis Demianikov, VP de Gestión de Producto en Navixy, va directo al grano:
El Editor de Menú es un avance para los integradores de sistemas y proveedores de servicios telemáticos. Ofrece una flexibilidad inigualable, acelera la implementación de soluciones y simplifica la migración desde otras plataformas. Esta herramienta es un paso fundamental en nuestra misión de democratizar la telemática, facilitando a las empresas la creación y personalización de sus plataformas.
– Denis Demianikov, VP de Gestión de Producto en Navixy
Abordando los Desafíos de la Interfaz de Usuario en Plataformas de IoT
En Navixy, con dos décadas de experiencia en el mercado de telemática IoT, hemos observado que la expansión de funcionalidades a menudo conduce a interfaces de usuario complejas, lo que plantea desafíos como interfaces desordenadas, diseño UX menos intuitivo y opciones de personalización limitadas.
En el pasado, personalizar la plataforma Navixy requería el uso de plugins de interfaz gestionados a través de soporte técnico, un proceso que consumía tiempo y era inflexible. Estos plugins no permitían reordenar los elementos del menú o las pestañas, lo que complicaba la experiencia del usuario y la implementación. Según McKinsey, las soluciones personalizadas en diversas plataformas son uno de los factores clave para una experiencia IoT fluida en la experiencia del usuario.
Para abordar estos desafíos, Navixy introdujo el Editor de Menú, una herramienta sin código que permite a los administradores personalizar fácilmente la interfaz de la plataforma, permitiendo actualizaciones inmediatas y una mejor alineación con las necesidades empresariales.
Diseño actualizado y navegación mejorada en la interfaz de usuario

Con la última renovación de la interfaz de usuario, Navixy ha dado a la barra lateral y a las pestañas un aspecto fresco y moderno, alineado con nuestras nuevas directrices de diseño y prácticas globales de UX/UI.
Las principales secciones funcionales ahora están convenientemente agrupadas en la parte superior de la barra lateral, mientras que las características técnicas se enumeran en el pie de página. Los elementos desplegables en la barra lateral han sido reemplazados por pestañas dentro de las secciones del menú principal. Además, todas las configuraciones de la cuenta ahora están centralizadas en una sección cohesiva.
Para mejorar aún más la experiencia del usuario, el Editor de Menú ofrece una variedad de herramientas para personalizar la barra lateral, permitiendo a los usuarios agrupar y reorganizar elementos del menú o pestañas de manera sencilla.
Herramienta de Editor de Menú: características clave
Hemos diseñado el Editor de Menú para mejorar tanto la apariencia como la usabilidad de la interfaz web, así como para mejorar la navegación funcional. Integrada directamente en el Panel de Administración, esta herramienta permite a nuestros socios personalizar la interfaz del menú lateral.
El Editor de Menú simplifica la configuración inicial de la plataforma:
- Seleccione y organice elementos de la barra lateral y las pestañas: elija entre una amplia gama de elementos de menú y colóquelos en el menú principal o como pestañas horizontales. El editor visual proporciona una vista previa en tiempo real de cómo aparecerá el menú para sus usuarios finales.
- Ordene los elementos en la secuencia que prefiera: arrastre y suelte fácilmente los elementos para reordenarlos. Los elementos utilizados con frecuencia pueden ser priorizados en la parte superior para un acceso más rápido. Las pestañas también pueden reorganizarse según sus necesidades.
- Renombre los elementos del menú: personalice los nombres de los elementos del menú para que coincidan con la terminología de su negocio.
- Organice los elementos en secciones: agrupe los elementos relacionados para agilizar el acceso y la navegación.
Además, el Editor de Menú ofrece flexibilidad para gestionar diferentes configuraciones para varios clientes:
- Diseñe plantillas de menú: cree plantillas personalizadas que incluyan elementos y pestañas específicos, y asigne estas plantillas a los usuarios según sea necesario.
- Establezca una plantilla predeterminada: defina una plantilla predeterminada que se aplicará automáticamente a todos los usuarios creados a través del Panel de Administración, a menos que se indique lo contrario.
Esencialmente, el Editor de Menú elimina la necesidad de lógicas heredadas y transita la configuración de la interfaz de usuario desde métodos obsoletos hacia una herramienta dinámica y fácil de usar. Representa un avance significativo hacia un ecosistema Navixy más funcional, donde el valor no proviene solo de la funcionalidad básica, sino también de un sólido conjunto de herramientas para personalización e integración.

La tecnología detrás de la Herramienta de Editor de Menú
En el desarrollo de esta función, hemos utilizado un stack tecnológico moderno para garantizar una funcionalidad robusta y una experiencia de usuario intuitiva. Nuestro objetivo era crear una herramienta que no solo satisfaga los requisitos actuales, sino que también sea escalable y adaptable para futuras mejoras.
A continuación, se ofrece una visión detallada de los enfoques de desarrollo que empleamos para construir el Editor de Menú.
Frameworks de frontend modernizados
Hemos adoptado Vue 3, la última iteración del popular framework de JavaScript, para mejorar la adaptabilidad y flexibilidad de la interfaz de usuario. Vue 3 ofrece varios beneficios, incluyendo una mayor reactividad, velocidades de renderizado más rápidas y una estética moderna, manteniendo a Navixy al día con las últimas prácticas de desarrollo.
La transición de Vue 2 a Vue 3 presentó desafíos debido a los cambios disruptivos y al soporte limitado de ciertas bibliotecas. Por ejemplo, desarrollamos nuestra propia biblioteca de arrastrar y soltar para el editor para asegurar una experiencia fluida e intuitiva. A pesar de estos obstáculos, Vue 3 es una elección estratégica, permitiendo construcciones más rápidas, un mantenimiento de código más fácil y un desarrollo acelerado en general.
Para gestionar nuestros productos previamente desarrollados dentro de una base de código robusta, empleamos una arquitectura de microservicios que nos permite crear nuevos productos utilizando los frameworks más recientes. Hemos desarrollado un wrapper de la aplicación que integra componentes de Vue 3 en un entorno de Vue 2 y viceversa, facilitando actualizaciones de framework graduales y controladas.
Configuración de menú fácil de navegar
La estructura del menú se renderiza en formato JSON, lo que facilita su comprensión y manipulación. Para facilitar la personalización del menú, hemos introducido nuevas llamadas a la API del Panel, que incluyen métodos para gestionar y asignar plantillas de menú.
La estructura del menú del usuario se construye utilizando cuatro entidades de datos clave:
- MenuPreset: representa una plantilla para el menú del usuario, que abarca grupos de elementos. Estos elementos agrupados forman el menú principal y pueden situarse en la parte superior del menú o en el pie de página.
- MenuGroup: una colección de elementos del menú.
- MenuItem: un elemento individual dentro del menú.
- MenuTab: representa las pestañas dentro de cada MenuItem individual.
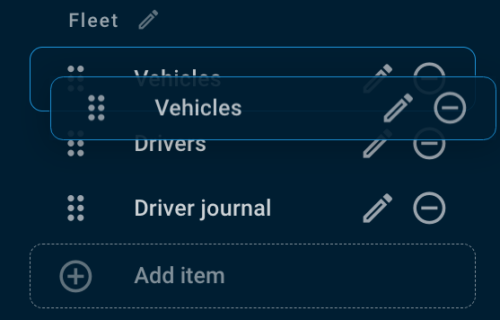
Como ejemplo, imagine una barra lateral con los siguientes elementos y pestañas:
1.Herramientas de seguimiento - subtítulo del grupo
a.Seguimiento - elemento del menú
b.Enlaces geográficos - elemento del menú
2.Gestión de flotas - subtítulo del grupo
a.Vehículos - elemento del menú
i.Garajes - pestaña del menú
ii.Mantenimiento - pestaña del menú
b. Conductores - elemento del menú
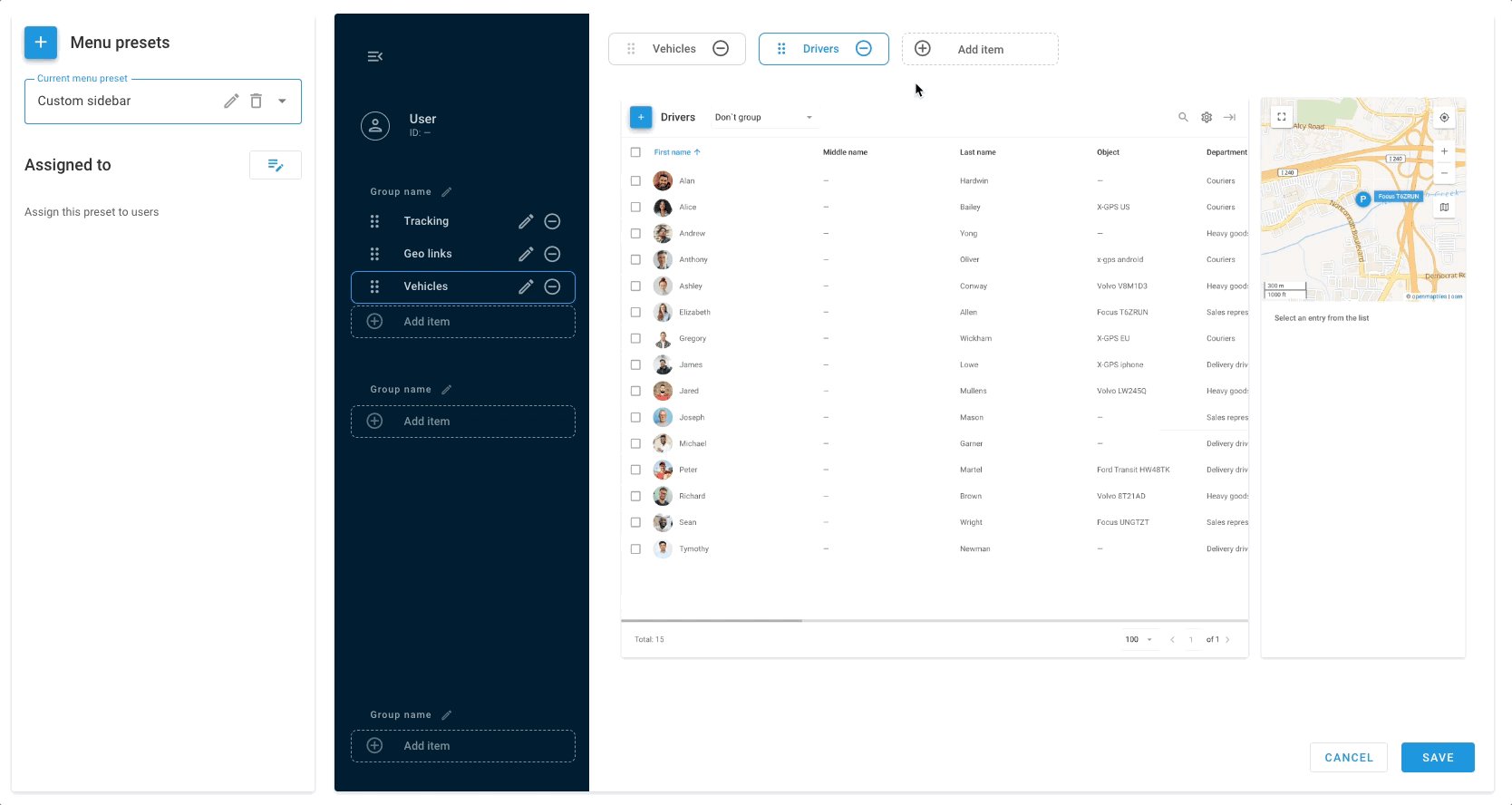
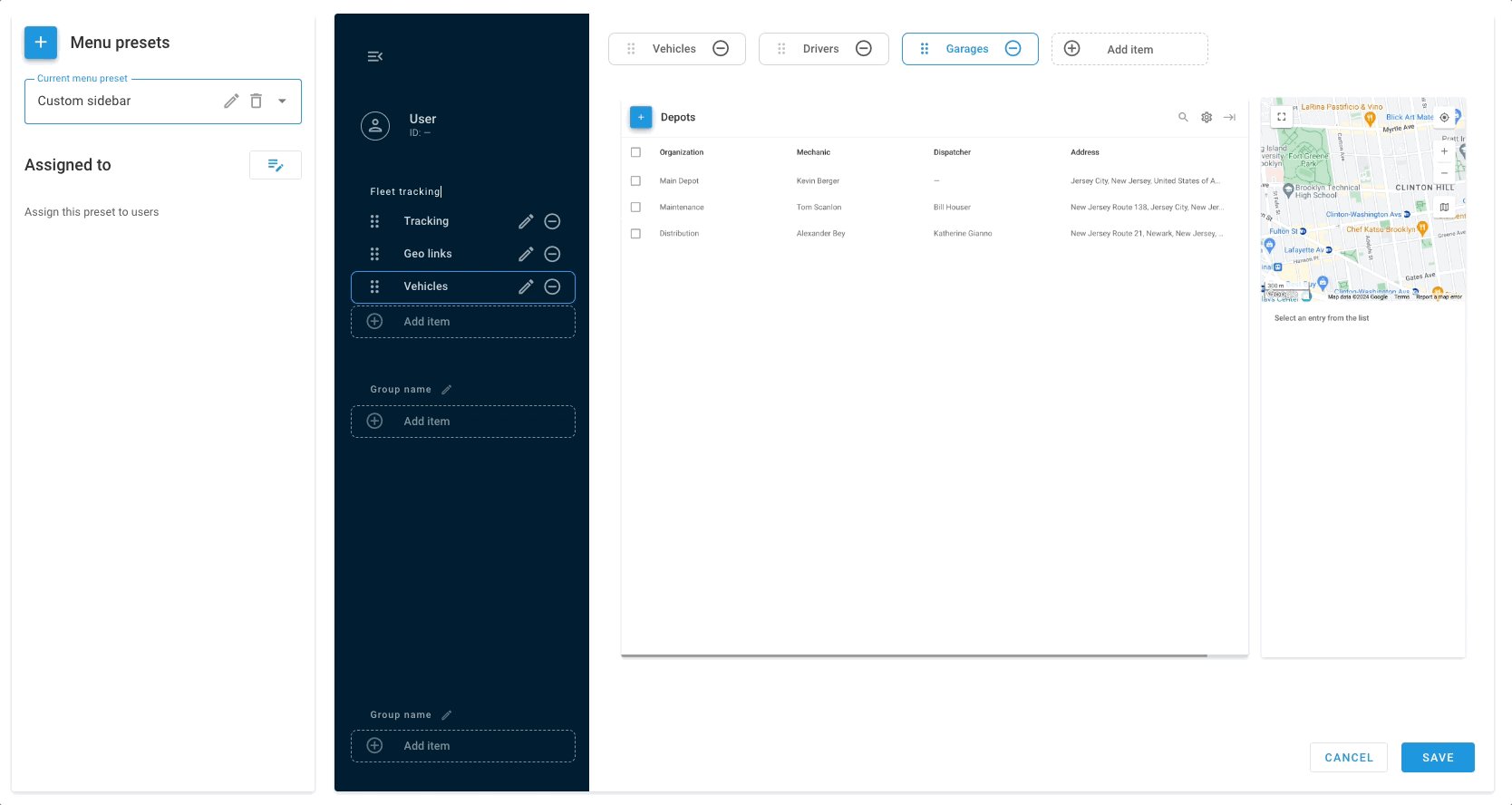
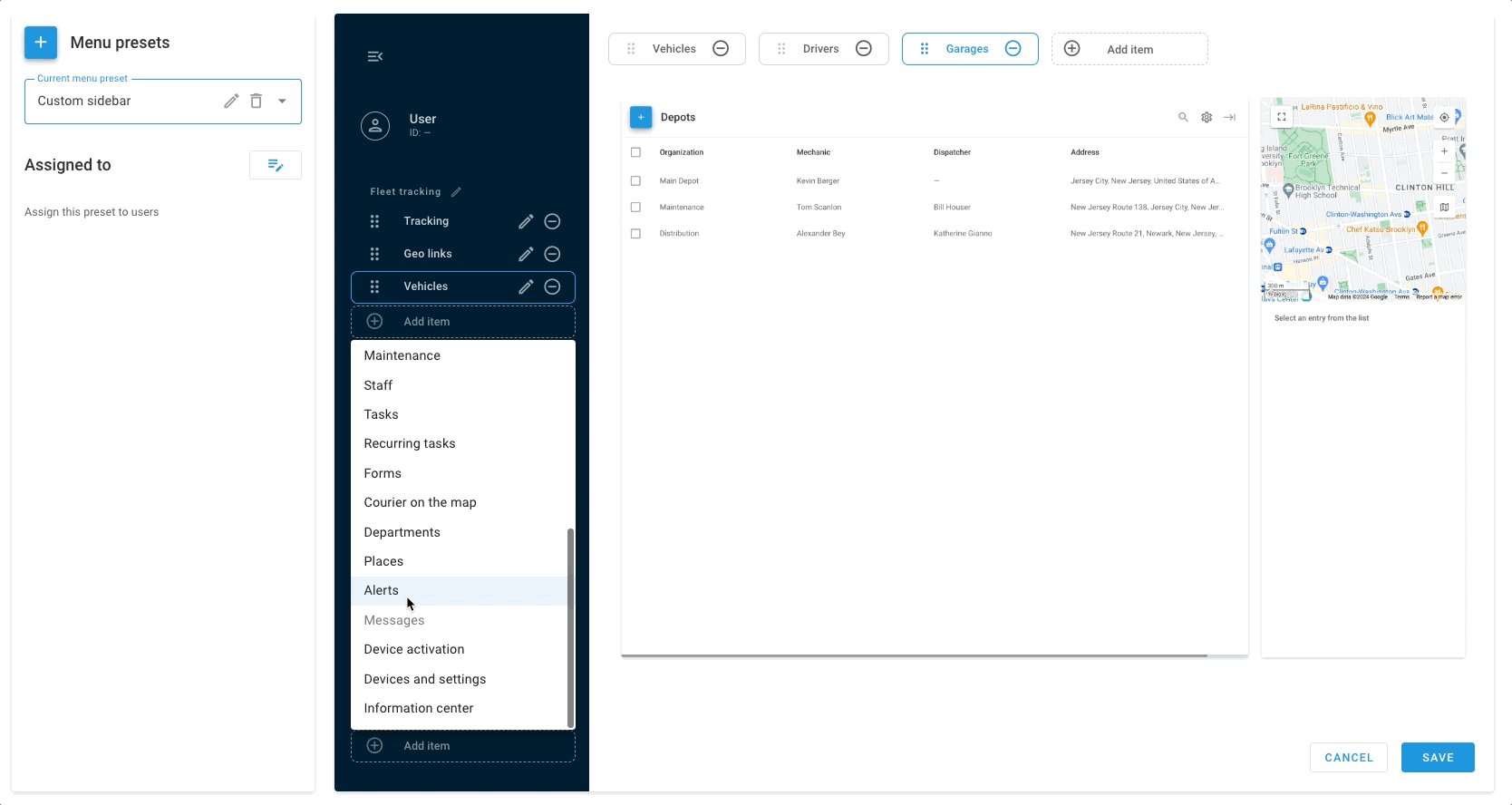
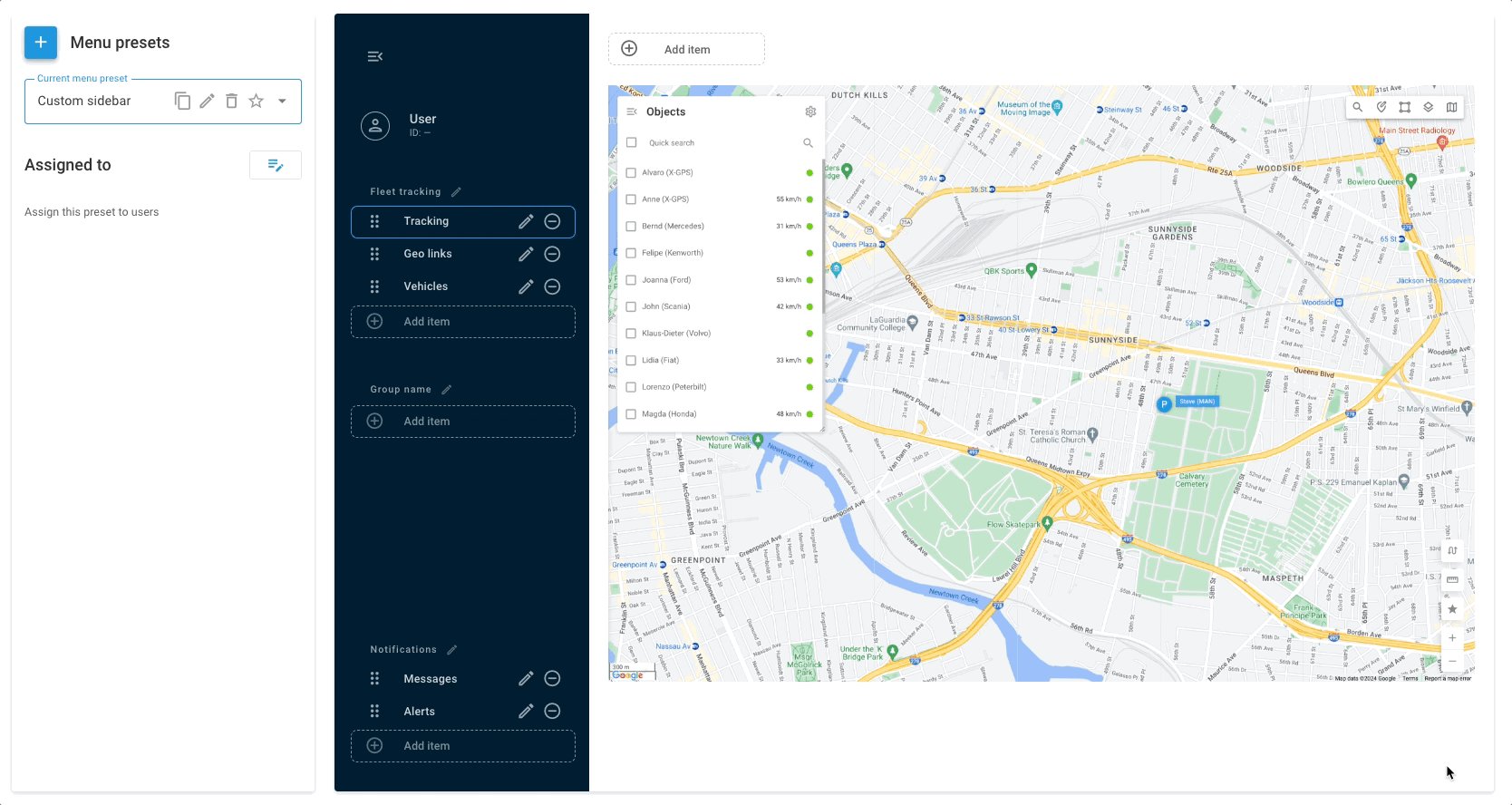
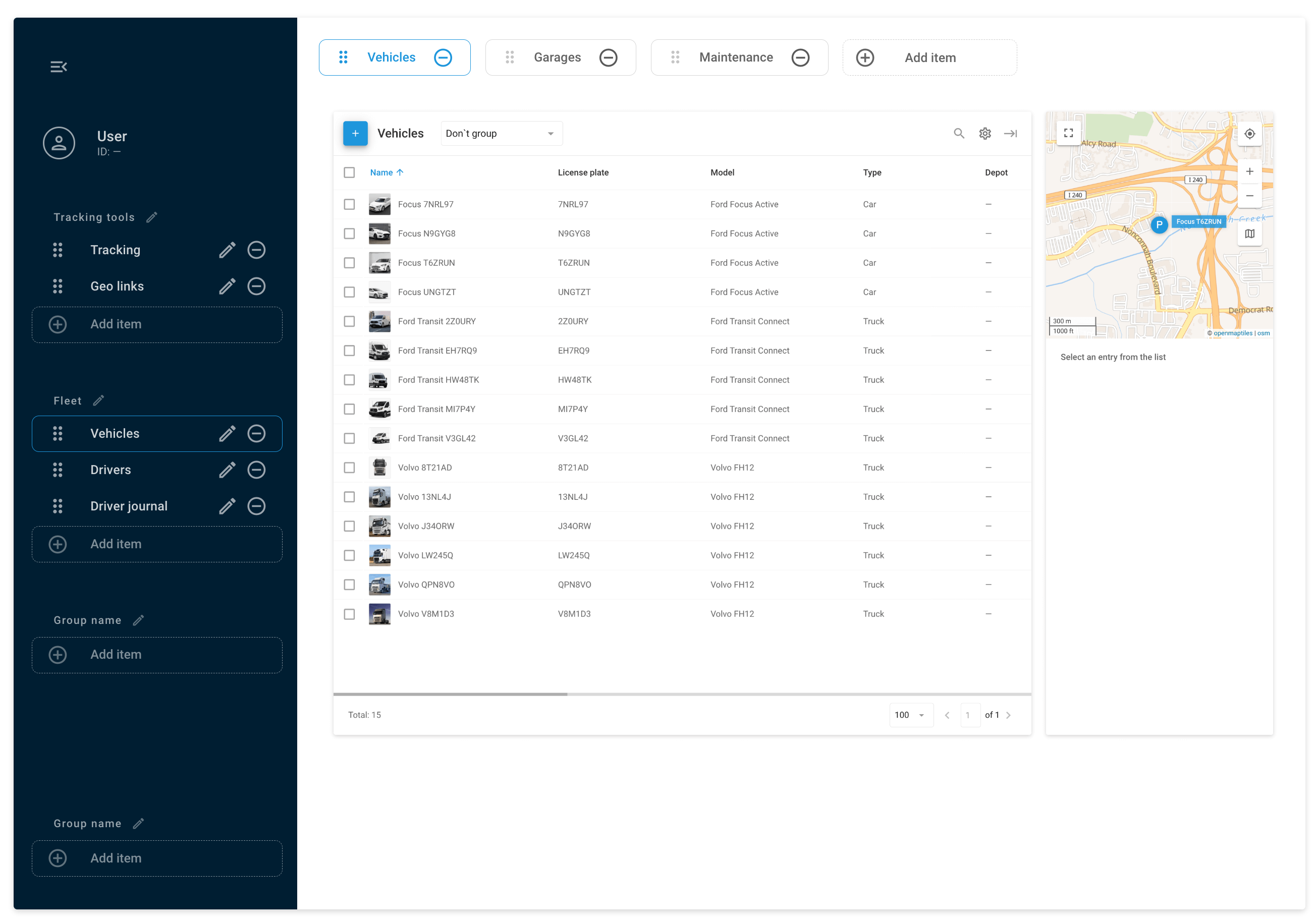
Desde la perspectiva del editor visual, el menú se organizará de la siguiente manera:

En el backend, el menú se estructurará de la siguiente manera:
{
“preset”: {
“id”: 10,
“title”: “Custom sidebar”,
“main”: [
{
“title”: “Tracking tools”,
“items”: [
{
“title”: “common.menu.tracking”,
“icon”: “”,
“tabs”: [
{
“title”: “common.menu.tracking”,
“destination”: “tracking”
}
]
},
{
“title”: “common.menu.location-sharing”,
“icon”: “”,
“tabs”: [
{
“title”: “common.menu.location-sharing”,
“destination”: “location_links”
}
]
}
]
},
{
“title”: “”,
“items”: [
{
“title”: “common.menu.vehicles”,
“icon”: “”,
“tabs”: [
{
“title”: “common.menu.vehicles”,
“destination”: “fleet”
},
{
“title”: “common.menu.garages”,
“destination”: “garages”
},
{
“title”: “common.menu.service_tasks”,
“destination”: “service_tasks”
}
]
},
{
“title”: “common.menu.drivers”,
“icon”: “”,
“tabs”: [
{
“title”: “common.menu.drivers”,
“destination”: “drivers”
}
]
}
]
}
],
“footer”: {
“title”: “Group name”,
“items”: []
}
},
“owner”: “dealer”,
“assignments”: []
}API fácil de usar
Aunque la interfaz del Editor de Menú es fácil de usar, la API amplía sus capacidades para soportar operaciones a gran escala, reduciendo el tiempo y esfuerzo requeridos para la administración y mantenimiento del sistema:
Configuración inicial de la plataforma: la API proporciona a los integradores de sistemas y desarrolladores las herramientas necesarias para configurar y personalizar rápidamente la apariencia y navegación de la plataforma según las necesidades del cliente. Esto se puede lograr sin interacción directa con la interfaz del usuario final, acelerando el proceso de configuración inicial.
Cambios masivos automatizados: la API también es invaluable para automatizar ajustes posteriores en la plataforma, especialmente durante cambios organizativos o la adición masiva de usuarios. Por ejemplo, al migrar usuarios desde otras plataformas, la API puede actualizar la configuración del menú en toda la base de usuarios, manteniendo la coherencia y familiaridad para los usuarios y asegurando una transición fluida.
Para la personalización del menú, hemos mejorado la API del Panel de Administración con varias nuevas acciones:
list: enumera todos los presets de menú disponibles junto con sus asignaciones actuales, proporcionando una visión general de todos los presets existentes en el sistema.create: permite a los usuarios crear nuevos presets de menú, requiriendo la estructura del nuevo preset como parámetro.update: actualiza los presets de menú existentes, requiriendo la estructura del nuevo preset con el ID del preset existente que necesita ser sobrescrito.delete: elimina presets de menú existentes, requiriendo el ID del preset que se debe eliminar.assign: asigna presets a usuarios, requiriendo el ID del preset y la asignación, que incluye el tipo de asignación y los IDs de los usuarios (si el tipo es 'users').items/list: enumera todos los elementos de menú disponibles, permitiendo a los usuarios ver qué elementos pueden incluirse en los presets de menú.
Una lista completa de acciones y entidades de la API, así como códigos de error y descripciones, está disponible en nuestra Documentación para Desarrolladores.
Navegando por el Editor de Menú
Acceso al Editor
El Editor de Menú está integrado en el Panel de Administración, ofreciendo un punto de acceso centralizado para todas las herramientas de personalización de la plataforma. Para comenzar a usar el editor, navega a Gestión de Cuenta -> Predeterminados de Usuario, y haga clic en el botón “Editor de Menú” ubicado en la sección de Configuración de Interfaz.
La interfaz del editor se divide en tres secciones principales:
- Presets de menú – Muestra una lista de los presets de menú existentes. Por defecto, esto incluye solo el preset predeterminado con los elementos proporcionados por Navixy.
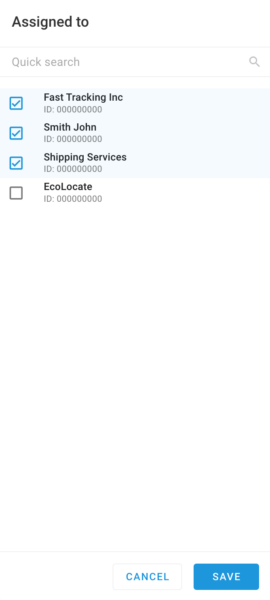
- Asignado a – Muestra una lista de usuarios a quienes se les ha asignado el preset seleccionado.
- Editor visual – Permite reorganizar o renombrar elementos, con una vista previa instantánea de cómo aparecerán en la barra lateral y las pestañas para los usuarios finales.

Crear un nuevo preset de menú
Los presets de menú actúan como plantillas, conteniendo elementos de menú específicos que se pueden asignar a los usuarios.
Para crear un nuevo preset, navega a la sección de Presets y haga clic en “Añadir nuevo preset”. Aparecerá una ventana emergente donde podrás ingresar un nombre para su preset. Inicialmente, su nuevo preset estará vacío, pero tienes la opción de copiar un preset existente para comenzar con un conjunto preconfigurado de elementos.
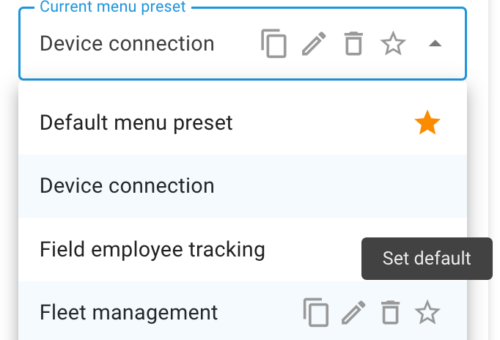
Si desea establecer un preset como el predeterminado para todos los nuevos usuarios en su plataforma, simplemente seleccione el ícono de estrella. Tenga en cuenta que solo se puede marcar un preset como predeterminado en cualquier momento, y este preset no puede ser eliminado.

Agregar y re organizar elementos
Para personalizar su menú, simplemente arrastre y suelte los elementos para añadirlos y reorganizarlos según sea necesario. Puede renombrar cualquier elemento del menú para alinearlo con las necesidades empresariales de sus clientes.
Arrastre y suelte elementos en el área blanca de la pantalla para crear pestañas dentro de cualquier elemento del menú seleccionado. Estas pestañas pueden ser fácilmente reorganizadas y renombradas para ajustarse a sus preferencias.
Los elementos se pueden colocar en la parte superior o inferior de la barra lateral. Al agregar un nuevo elemento, aparecerá una nueva sección vacía debajo.
Utilice estas secciones para organizar los elementos por criterios como funcionalidad o frecuencia de uso, y asigna subtítulos descriptivos a cada sección.

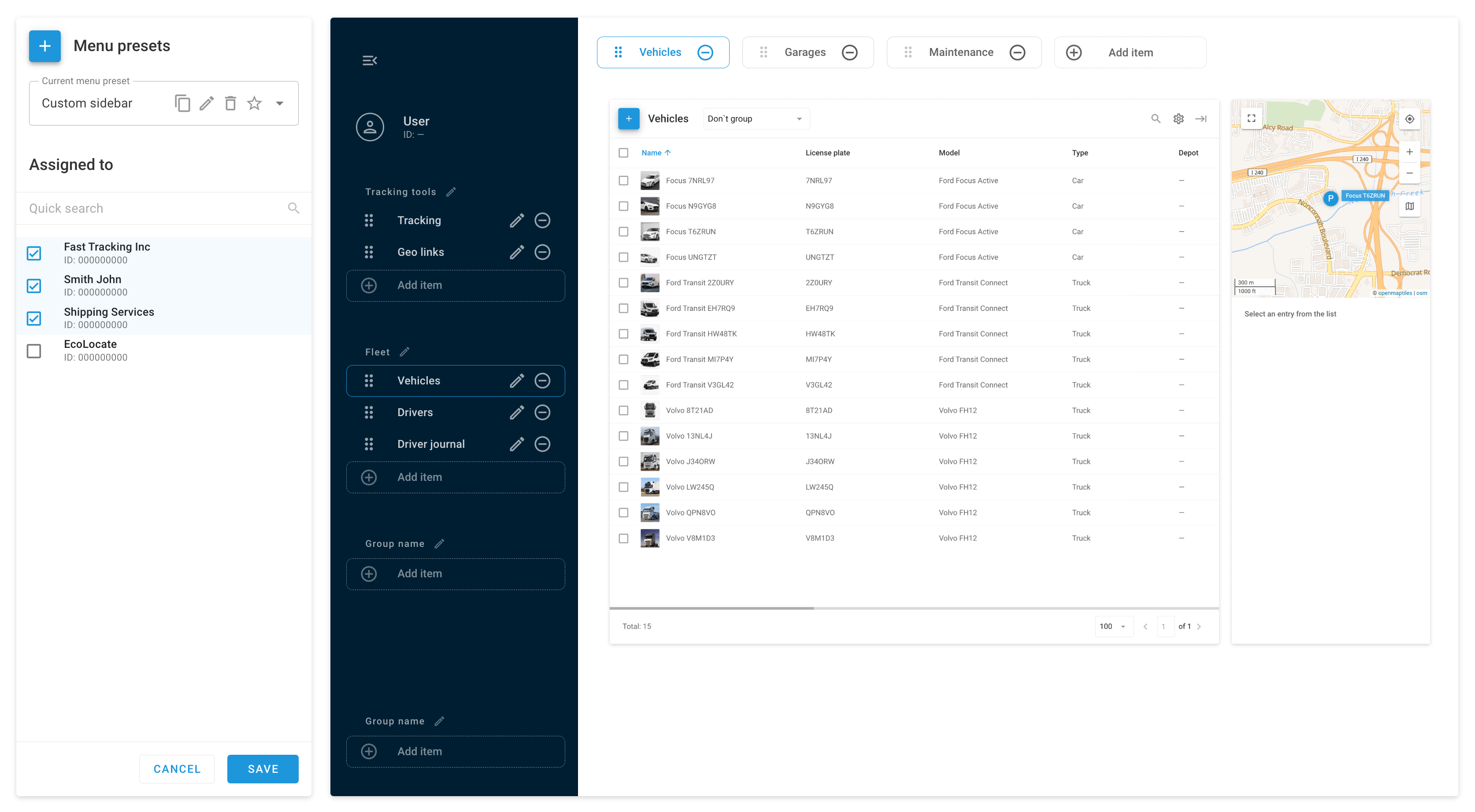
Asignar presets de menú a usuarios
Para adaptar la experiencia del menú a las necesidades comerciales específicas de sus clientes, puede asignar diferentes presets a usuarios individuales. Puede editar sus presets en cualquier momento; los cambios que guarde se aplicarán automáticamente a los usuarios.
Si elimina un preset que actualmente está asignado a usuarios, estos se cambiarán automáticamente al preset marcado como predeterminado.

Conclusión: elevando la experiencia de su interfaz de usuario con la nueva herramienta de Editor de Menú
En Navixy, reconocemos que una interfaz de usuario clara y una personalización fluida son fundamentales para plataformas de telemática IoT efectivas. Nuestro nuevo Editor de Menú está diseñado para refinar la forma en que los usuarios interactúan con sus dispositivos conectados, permitiendo a los administradores de la plataforma realizar ajustes sin esfuerzo y sin necesidad de soporte.
A pesar de su simplicidad, el Editor de Menú ofrece un amplio potencial para crear e integrar aplicaciones de usuario, vinculando nuevos módulos y Marketplace apps, aprovechando la API integral de Navixy para personalizar una plataforma que satisfaga diversas necesidades comerciales.
Esta herramienta sin código no solo mejora la flexibilidad y acelera el despliegue, sino que también mejora significativamente la experiencia del usuario, marcando un paso importante en nuestro camino hacia un ecosistema Navixy totalmente integrado.
Podrá obtener orientación detallada sobre el uso del Editor de Menú en nuestra documentación de soporte después del lanzamiento.
¿Listo para optimizar la interfaz de usuario de su plataforma? Contáctenos hoy para descubrir cómo el Editor de Menú puede facilitar su proceso de personalización. Nuestro equipo está más que dispuesto para ayudarle y responder cualquier pregunta que pueda tener.



